Красивая таблица
Установка очень проста:
1) В ваш CSS
Код
/*errors*/
.berrors { margin-bottom: 16px; font-size: 0.9em; font-style: italic; padding: 8px 21px 8px 22px; background-color: #fcf7ee; line-height: normal; border: 1px solid #f3e4d9; border-width: 1px 0; }
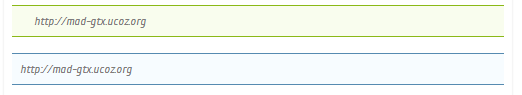
.berrors1 { margin-bottom: 16px; font-size: 0.9em; font-style: italic; padding: 8px 21px 8px 22px; background-color: #f9fdee; line-height: normal; border: 1px solid #8bb917; border-width: 1px 0; }
.berrors2 { margin-bottom: 16px; font-size: 0.9em; font-style: italic; padding: 8px 8px 8px 8px; background-color: #f7fcff; line-height: normal; border: 1px solid #568bb1; border-width: 1px 0; }
.berrors { margin-bottom: 16px; font-size: 0.9em; font-style: italic; padding: 8px 21px 8px 22px; background-color: #fcf7ee; line-height: normal; border: 1px solid #f3e4d9; border-width: 1px 0; }
.berrors1 { margin-bottom: 16px; font-size: 0.9em; font-style: italic; padding: 8px 21px 8px 22px; background-color: #f9fdee; line-height: normal; border: 1px solid #8bb917; border-width: 1px 0; }
.berrors2 { margin-bottom: 16px; font-size: 0.9em; font-style: italic; padding: 8px 8px 8px 8px; background-color: #f7fcff; line-height: normal; border: 1px solid #568bb1; border-width: 1px 0; }
2) Где хотим видеть
Код
<div class="berrors">
http://mad-gtx.ucoz.org
</div>
http://mad-gtx.ucoz.org
</div>
|
Теги:
|