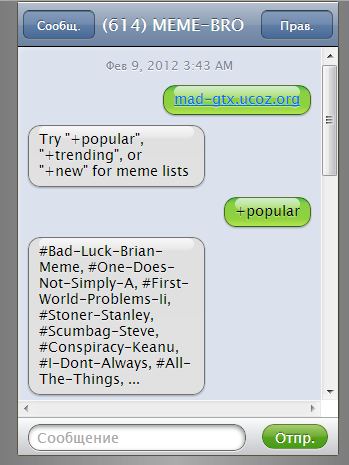
Скрипт имитирует программу IMessages в телефоне Iphone скрипт отображается очень красиво как сама отправка сообщение так и анимация при отправке так же имитирует программу, как и в программе сообщение отображаются в двух колонках. Скрипт прост в настройки и его можно с легкостью переделать например в поддержку на сайте, особо будет красиво для сайтов от техники Apple либо легко адаптировать под чат для пользователей на сайте или комментарии.
Установка:
1) HTML
Код
<div id="iPhoneBro" class="iPhone gen">
<div class="title">
<input type="submit" class="back button" value="Сообщ.">
<span class="contact_name button">(614) MEME-BRO</span>
<input type="submit" class="edit button" value="Прав.">
</div>
<div id="conversation" class="conversation ">
<div class="time"><div class="time"><p>Фев 9, 2012 3:43 AM</p></div></div><div class="text sent" id="query"><div class="reflect"></div><p>Check Out <a href-"proscripts.ru">proscripts.ru</a></p></div>
<div class="text receive"><div class="reflect"></div><p>Try "+popular", "+trending", or "+new" for meme lists</p></div>
<div class="text sent" id="query"><div class="reflect"></div><p>+popular</p></div>
<div class="text receive" id="popular"><div class="reflect"></div><p>#Bad-Luck-Brian-Meme, #One-Does-Not-Simply-A, #First-World-Problems-Ii, #Stoner-Stanley, #Scumbag-Steve, #Conspiracy-Keanu, #I-Dont-Always, #All-The-Things, ...</p></div>
<div class="text sent"><div class="reflect"></div><p>Invited to play a game, SAW 7 #badluckbrian</p></div>
<div class="text receive"><div class="reflect"></div><p>Обработка MMS...</p></div>
<div class="text receive"><div class="reflect"></div><p><a href="http://proscripts.ru/"><img class="addthis_shareable" src="http://cdn.memegenerator.net/instances/400x/24506893.jpg"></a></p></div>
<div class="clear"></div>
<div class="time" style=""><p>Фев 17, 2012 11:59 AM</p></div><div class="text sent" style=""><div class="reflect"></div><p>Not sure if trolling, or just stupid #fry</p></div><div class="text receive" style=""><div class="reflect"></div><p>Processing MMS... <a href="http://memebro.com/zmxo0">http://memebro.com/zmxo0</a></p></div><div class="text receive" style=""><div class="reflect"></div><p><a class="addthis_button_compact" href="http://memebro.com/zmxo0"><img class="addthis_shareable" src="http://cdn.memegenerator.net/instances/400x/25061324.jpg"></a></p></div></div>
<div class="message"><input id="imessage" type="text" name="imessage" value="" placeholder="Сообщение"><input id="send_btn" type="submit" value="Отпр." onclick="sendSMS();" class="disabled"><input id="phone" type="hidden" name="number" value=""></div>
</div>
<div class="title">
<input type="submit" class="back button" value="Сообщ.">
<span class="contact_name button">(614) MEME-BRO</span>
<input type="submit" class="edit button" value="Прав.">
</div>
<div id="conversation" class="conversation ">
<div class="time"><div class="time"><p>Фев 9, 2012 3:43 AM</p></div></div><div class="text sent" id="query"><div class="reflect"></div><p>Check Out <a href-"proscripts.ru">proscripts.ru</a></p></div>
<div class="text receive"><div class="reflect"></div><p>Try "+popular", "+trending", or "+new" for meme lists</p></div>
<div class="text sent" id="query"><div class="reflect"></div><p>+popular</p></div>
<div class="text receive" id="popular"><div class="reflect"></div><p>#Bad-Luck-Brian-Meme, #One-Does-Not-Simply-A, #First-World-Problems-Ii, #Stoner-Stanley, #Scumbag-Steve, #Conspiracy-Keanu, #I-Dont-Always, #All-The-Things, ...</p></div>
<div class="text sent"><div class="reflect"></div><p>Invited to play a game, SAW 7 #badluckbrian</p></div>
<div class="text receive"><div class="reflect"></div><p>Обработка MMS...</p></div>
<div class="text receive"><div class="reflect"></div><p><a href="http://proscripts.ru/"><img class="addthis_shareable" src="http://cdn.memegenerator.net/instances/400x/24506893.jpg"></a></p></div>
<div class="clear"></div>
<div class="time" style=""><p>Фев 17, 2012 11:59 AM</p></div><div class="text sent" style=""><div class="reflect"></div><p>Not sure if trolling, or just stupid #fry</p></div><div class="text receive" style=""><div class="reflect"></div><p>Processing MMS... <a href="http://memebro.com/zmxo0">http://memebro.com/zmxo0</a></p></div><div class="text receive" style=""><div class="reflect"></div><p><a class="addthis_button_compact" href="http://memebro.com/zmxo0"><img class="addthis_shareable" src="http://cdn.memegenerator.net/instances/400x/25061324.jpg"></a></p></div></div>
<div class="message"><input id="imessage" type="text" name="imessage" value="" placeholder="Сообщение"><input id="send_btn" type="submit" value="Отпр." onclick="sendSMS();" class="disabled"><input id="phone" type="hidden" name="number" value=""></div>
</div>
2) CSS
Код
/* @override http://memebro.com/css/global.css*/
body {
color: #595441;
margin:0px;
width: auto;
font: 16px 'Quicksand';
background: -moz-linear-gradient(180deg, #000000 0%, #ababab 50%, #000000 100%) #2b2b2b;
background: -webkit-gradient(linear, right bottom, left bottom, from(#000000), color-stop(0.5, #ababab), to(#000000)) #2b2b2b;
}
.iPhone .text {
color: #000000;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
border: 1px solid rgba(0, 0, 0, 0.49);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.28);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.28);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.28);
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.6);
opacity: 1;
max-width: 180px;
width: auto;
text-align: left;
height: auto;
padding-right: 10px;
padding-left: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
}
.iPhone .text .reflect{
z-index: 10;
width: 100%;
height: 12px;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
margin-right: auto;
margin-left: auto;
opacity: 1;
background: -moz-linear-gradient(90deg, rgba(255, 255, 255, 0.25) 0%, rgba(255, 255, 255, 0.76) 100%) rgba(255, 255, 255, 0);
background: -webkit-gradient(linear, left bottom, left top, from(rgba(255, 255, 255, 0.25)), to(rgba(255, 255, 255, 0.76))) rgba(255, 255, 255, 0);
clear: both;
float: right;
}
.iPhone .text p {
padding-top: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
line-height: 16px;
float: left;
max-width: 180px;
position: relative;
top: -7px;
}
.iPhone .text.sent {
float: right;
background: -moz-linear-gradient(90deg, #b6e74d 0%, #8fd13e 25.6%, #8acf43 79.9%, #4ab947 100%) #8fd13e;
background: -webkit-gradient(linear, left bottom, left top, from(#b6e74d), color-stop(0.256, #8fd13e), color-stop(0.799, #8acf43), to(#4ab947)) #8fd13e;
margin-left: 140px;
}
.iPhone .text.receive{
float: left;
word-wrap: break-word;
background-image: -webkit-gradient(linear, left bottom, left top, from(#e1e1e1), to(#e0e0e0));
background-image: -moz-linear-gradient(90deg, #e1e1e1 0%, #e0e0e0 100%);
margin-right: 116px;
}
.iPhone
{
width: 320px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius: 3px;
margin: auto;
border-style: solid;
border-width: 1px;
font: 14px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
}
.conversation {
background-color: #dbe2ed;-moz-box-shadow: inset 0 0 10px rgba(255, 255, 255, 0.49), 1px 1px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: inset 0 0 10px rgba(255, 255, 255, 0.49), 1px 1px 2px rgba(0, 0, 0, 0.3);
box-shadow: inset 0 0 10px rgba(255, 255, 255, 0.49), 1px 1px 2px rgba(0, 0, 0, 0.3);
padding-top: 10px;
overflow: scroll;
}
.live .conversation{
height: 200px;
margin: 0;
}
.gen .conversation{
height: 360px;
margin: 0;
}
.iPhone .time {
margin: 0 auto;
float:left;
width:100%
}
.iPhone .time p{
margin-top: 0;
text-align: center;
font-size: 12px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.96);
color: #7c899a;
}
.iPhone .text img {
max-width: 180px;
}
.iPhone a{
color: #0171f2;
text-decoration: underline;
}
.iPhone div.title {
border-top: 1px solid #ffffff;
border-bottom: 1px solid #000000;
padding: 7px 0;
height: 29px;
margin: 0;
overflow: visible;
background: -moz-linear-gradient(90deg, rgb(109, 131, 161) 0%, rgb(126, 147, 175) 47.6%, rgb(140, 158, 181) 50.3%, rgb(180, 191, 206) 100%) #6e84a2;
background: -webkit-gradient(linear, left bottom, left top, from(rgb(109, 131, 161)), color-stop(0.476, rgb(126, 147, 175)), color-stop(0.503, rgb(140, 158, 181)), to(rgb(180, 191, 206))) #6e84a2;
color: #ffffff;
}
.iPhone div.title input[type=submit] {
padding: 0 10px;
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.5);
font: 12px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius: 6px;
height: 29px;
-moz-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.28), 0 1px 0 rgba(255, 255, 255, 0.12);
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.28), 0 1px 0 rgba(255, 255, 255, 0.12);
box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.28), 0 1px 0 rgba(255, 255, 255, 0.12);
border-top-style: none;
color: #ffffff;
background: -moz-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.13) 46.9%, rgba(255, 255, 255, 0.22) 51.9%, rgba(255, 255, 255, 0.34) 100%) #486a98;
background: -webkit-gradient(linear, left bottom, left top, from(rgba(255, 255, 255, 0)), color-stop(0.469, rgba(255, 255, 255, 0.13)), color-stop(0.519, rgba(255, 255, 255, 0.22)), to(rgba(255, 255, 255, 0.34))) #486a98;
border: 1px solid rgba(0, 0, 0, 0.39);
min-width: 72px;
}
.iPhone div.title input[type=submit]:hover {
background: -moz-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.13) 46.9%, rgba(255, 255, 255, 0.22) 51.9%, rgba(255, 255, 255, 0.34) 100%) #3c587f;
background: -webkit-gradient(linear, left bottom, left top, from(rgba(255, 255, 255, 0)), color-stop(0.469, rgba(255, 255, 255, 0.13)), color-stop(0.519, rgba(255, 255, 255, 0.22)), to(rgba(255, 255, 255, 0.34))) #3c587f;
}
.iPhone div.title input[type=submit]:active {
color: #bebebe;
}
.iPhone .title .contact_name {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.53);
font-size: 17px;
padding-right: 7px;
padding-left: 7px;
margin-top: 13px;
top: 4px;
position: relative;
}
.iPhone .edit{
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
float: right;
margin-right: 5px;
margin-left: 0;
}
.iPhone .back {
-moz-border-radius-bottomleft:120px;
-webkit-border-bottom-left-radius:120px;
-moz-border-radius-topleft:120px;
-webkit-border-top-left-radius:120px;
float: left;
margin-left: 5px;
margin-right: 0;
}
.message {
background: -moz-linear-gradient(90deg, rgb(197, 199, 203) 0%, rgb(250, 251, 251) 100%) #dddddd;
background: -webkit-gradient(linear, left bottom, left top, from(rgb(197, 199, 203)), to(rgb(250, 251, 251))) #dddddd;
border-top: 1px solid rgba(0, 0, 0, 0.15);
height: 25px;
margin: 0;
padding: 6px 0;
}
.message input[type=text] {
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
width: 200px;
height: 25px;
margin: auto auto auto 10px;
font: 14px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
padding: 0 8px;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.71), inset -1px 2px 6px rgba(0, 0, 0, 0.41);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.71), inset -1px 2px 6px rgba(0, 0, 0, 0.41);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.71), inset -1px 2px 6px rgba(0, 0, 0, 0.41);
border-top-width: 1px;
border: 1px solid rgba(0, 0, 0, 0.59);
word-wrap: break-word;
white-space: pre-wrap;
}
.message input[type=submit]
{
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
border-width: 1px;
width: 66px;
height: 25px;
margin: auto 10px;
font: 14px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
-moz-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.41), 0 1px 1px rgba(255, 255, 255, 0.38);
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.41), 0 1px 1px rgba(255, 255, 255, 0.38);
box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.41), 0 1px 1px rgba(255, 255, 255, 0.38);
border-top-style: none;
padding: 2px 8px 0;
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.54);
float: right;
background: -moz-linear-gradient(90deg, #479d18 0%, #59a21e 45.7%, #6eaf35 49.4%, #abd06f 100%) #57a01e;
background: -webkit-gradient(linear, left bottom, left top, from(#479d18), color-stop(0.457, #59a21e), color-stop(0.494, #6eaf35), to(#abd06f)) #57a01e;
border-color: rgba(0, 0, 0, 0.28);
}
.message input[type=submit]:hover{
background: -moz-linear-gradient(90deg, #316f10 0%, #346011 45.7%, #477122 49.4%, #6c912f 100%) #57a01e;
background: -webkit-gradient(linear, left bottom, left top, from(#316f10), color-stop(0.457, #346011), color-stop(0.494, #477122), to(#6c912f)) #57a01e;
}
.message input[type=submit]:active {
color: #b7b7b7;
}
body {
color: #595441;
margin:0px;
width: auto;
font: 16px 'Quicksand';
background: -moz-linear-gradient(180deg, #000000 0%, #ababab 50%, #000000 100%) #2b2b2b;
background: -webkit-gradient(linear, right bottom, left bottom, from(#000000), color-stop(0.5, #ababab), to(#000000)) #2b2b2b;
}
.iPhone .text {
color: #000000;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
border: 1px solid rgba(0, 0, 0, 0.49);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.28);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.28);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.28);
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.6);
opacity: 1;
max-width: 180px;
width: auto;
text-align: left;
height: auto;
padding-right: 10px;
padding-left: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
}
.iPhone .text .reflect{
z-index: 10;
width: 100%;
height: 12px;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
margin-right: auto;
margin-left: auto;
opacity: 1;
background: -moz-linear-gradient(90deg, rgba(255, 255, 255, 0.25) 0%, rgba(255, 255, 255, 0.76) 100%) rgba(255, 255, 255, 0);
background: -webkit-gradient(linear, left bottom, left top, from(rgba(255, 255, 255, 0.25)), to(rgba(255, 255, 255, 0.76))) rgba(255, 255, 255, 0);
clear: both;
float: right;
}
.iPhone .text p {
padding-top: 0;
padding-bottom: 0;
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
line-height: 16px;
float: left;
max-width: 180px;
position: relative;
top: -7px;
}
.iPhone .text.sent {
float: right;
background: -moz-linear-gradient(90deg, #b6e74d 0%, #8fd13e 25.6%, #8acf43 79.9%, #4ab947 100%) #8fd13e;
background: -webkit-gradient(linear, left bottom, left top, from(#b6e74d), color-stop(0.256, #8fd13e), color-stop(0.799, #8acf43), to(#4ab947)) #8fd13e;
margin-left: 140px;
}
.iPhone .text.receive{
float: left;
word-wrap: break-word;
background-image: -webkit-gradient(linear, left bottom, left top, from(#e1e1e1), to(#e0e0e0));
background-image: -moz-linear-gradient(90deg, #e1e1e1 0%, #e0e0e0 100%);
margin-right: 116px;
}
.iPhone
{
width: 320px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius: 3px;
margin: auto;
border-style: solid;
border-width: 1px;
font: 14px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
}
.conversation {
background-color: #dbe2ed;-moz-box-shadow: inset 0 0 10px rgba(255, 255, 255, 0.49), 1px 1px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: inset 0 0 10px rgba(255, 255, 255, 0.49), 1px 1px 2px rgba(0, 0, 0, 0.3);
box-shadow: inset 0 0 10px rgba(255, 255, 255, 0.49), 1px 1px 2px rgba(0, 0, 0, 0.3);
padding-top: 10px;
overflow: scroll;
}
.live .conversation{
height: 200px;
margin: 0;
}
.gen .conversation{
height: 360px;
margin: 0;
}
.iPhone .time {
margin: 0 auto;
float:left;
width:100%
}
.iPhone .time p{
margin-top: 0;
text-align: center;
font-size: 12px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.96);
color: #7c899a;
}
.iPhone .text img {
max-width: 180px;
}
.iPhone a{
color: #0171f2;
text-decoration: underline;
}
.iPhone div.title {
border-top: 1px solid #ffffff;
border-bottom: 1px solid #000000;
padding: 7px 0;
height: 29px;
margin: 0;
overflow: visible;
background: -moz-linear-gradient(90deg, rgb(109, 131, 161) 0%, rgb(126, 147, 175) 47.6%, rgb(140, 158, 181) 50.3%, rgb(180, 191, 206) 100%) #6e84a2;
background: -webkit-gradient(linear, left bottom, left top, from(rgb(109, 131, 161)), color-stop(0.476, rgb(126, 147, 175)), color-stop(0.503, rgb(140, 158, 181)), to(rgb(180, 191, 206))) #6e84a2;
color: #ffffff;
}
.iPhone div.title input[type=submit] {
padding: 0 10px;
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.5);
font: 12px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius: 6px;
height: 29px;
-moz-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.28), 0 1px 0 rgba(255, 255, 255, 0.12);
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.28), 0 1px 0 rgba(255, 255, 255, 0.12);
box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.28), 0 1px 0 rgba(255, 255, 255, 0.12);
border-top-style: none;
color: #ffffff;
background: -moz-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.13) 46.9%, rgba(255, 255, 255, 0.22) 51.9%, rgba(255, 255, 255, 0.34) 100%) #486a98;
background: -webkit-gradient(linear, left bottom, left top, from(rgba(255, 255, 255, 0)), color-stop(0.469, rgba(255, 255, 255, 0.13)), color-stop(0.519, rgba(255, 255, 255, 0.22)), to(rgba(255, 255, 255, 0.34))) #486a98;
border: 1px solid rgba(0, 0, 0, 0.39);
min-width: 72px;
}
.iPhone div.title input[type=submit]:hover {
background: -moz-linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.13) 46.9%, rgba(255, 255, 255, 0.22) 51.9%, rgba(255, 255, 255, 0.34) 100%) #3c587f;
background: -webkit-gradient(linear, left bottom, left top, from(rgba(255, 255, 255, 0)), color-stop(0.469, rgba(255, 255, 255, 0.13)), color-stop(0.519, rgba(255, 255, 255, 0.22)), to(rgba(255, 255, 255, 0.34))) #3c587f;
}
.iPhone div.title input[type=submit]:active {
color: #bebebe;
}
.iPhone .title .contact_name {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.53);
font-size: 17px;
padding-right: 7px;
padding-left: 7px;
margin-top: 13px;
top: 4px;
position: relative;
}
.iPhone .edit{
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
float: right;
margin-right: 5px;
margin-left: 0;
}
.iPhone .back {
-moz-border-radius-bottomleft:120px;
-webkit-border-bottom-left-radius:120px;
-moz-border-radius-topleft:120px;
-webkit-border-top-left-radius:120px;
float: left;
margin-left: 5px;
margin-right: 0;
}
.message {
background: -moz-linear-gradient(90deg, rgb(197, 199, 203) 0%, rgb(250, 251, 251) 100%) #dddddd;
background: -webkit-gradient(linear, left bottom, left top, from(rgb(197, 199, 203)), to(rgb(250, 251, 251))) #dddddd;
border-top: 1px solid rgba(0, 0, 0, 0.15);
height: 25px;
margin: 0;
padding: 6px 0;
}
.message input[type=text] {
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
width: 200px;
height: 25px;
margin: auto auto auto 10px;
font: 14px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
padding: 0 8px;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.71), inset -1px 2px 6px rgba(0, 0, 0, 0.41);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.71), inset -1px 2px 6px rgba(0, 0, 0, 0.41);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.71), inset -1px 2px 6px rgba(0, 0, 0, 0.41);
border-top-width: 1px;
border: 1px solid rgba(0, 0, 0, 0.59);
word-wrap: break-word;
white-space: pre-wrap;
}
.message input[type=submit]
{
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
border-width: 1px;
width: 66px;
height: 25px;
margin: auto 10px;
font: 14px 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
-moz-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.41), 0 1px 1px rgba(255, 255, 255, 0.38);
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.41), 0 1px 1px rgba(255, 255, 255, 0.38);
box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.41), 0 1px 1px rgba(255, 255, 255, 0.38);
border-top-style: none;
padding: 2px 8px 0;
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.54);
float: right;
background: -moz-linear-gradient(90deg, #479d18 0%, #59a21e 45.7%, #6eaf35 49.4%, #abd06f 100%) #57a01e;
background: -webkit-gradient(linear, left bottom, left top, from(#479d18), color-stop(0.457, #59a21e), color-stop(0.494, #6eaf35), to(#abd06f)) #57a01e;
border-color: rgba(0, 0, 0, 0.28);
}
.message input[type=submit]:hover{
background: -moz-linear-gradient(90deg, #316f10 0%, #346011 45.7%, #477122 49.4%, #6c912f 100%) #57a01e;
background: -webkit-gradient(linear, left bottom, left top, from(#316f10), color-stop(0.457, #346011), color-stop(0.494, #477122), to(#6c912f)) #57a01e;
}
.message input[type=submit]:active {
color: #b7b7b7;
}
3) JS
Код
function sendSMS()
{
var text = $('#imessage').val();
if(text != '')
{
sendText(text);
receiveText(text);
}
}
function scrollDown(div)
{
div.animate({ scrollTop: 10000 }, "slow");
}
function sendText(text)
{
var conversation = $('#conversation');
var button = $('#send_btn');
var date = new Date();
var newTime = $('<div class="time"><p>'+ getDate() + '</p></div>');
newTime.hide();
conversation.append(newTime);
var newText = $('<div class="text sent"><div class="reflect"></div><p>' + text + '</p></div>');
newText.hide();
conversation.append(newText);
newText.show('normal');
newTime.show('fast');
scrollDown(conversation);
disable(button);
$('#imessage').val('');
}
function receiveText(smsText)
{
var button = $('#send_btn');
var newText = $('<div class="text receive"><div class="reflect"></div><p></p></div>');
var newImg = $('<div class="text receive"><div class="reflect"></div><p></p></div>');
newImg.hide();
newText.hide();
var conversation = $('#conversation');
var sender = $('#phone').val();
}
function getDate()
{
var a_p = "";
var d = new Date();
var curr_hour = d.getHours();
if (curr_hour < 12)
{
a_p = "AM";
}
else
{
a_p = "PM";
}
if (curr_hour == 0)
{
curr_hour = 12;
}
if (curr_hour > 12)
{
curr_hour = curr_hour - 12;
}
var curr_min = d.getMinutes();
curr_min = curr_min + "";
if (curr_min.length == 1)
{
curr_min = "0" + curr_min;
}
var m_names = new Array("Янв", "Фев", "Мар",
"Апр", "Май", "Июн", "Июл", "Авг", "Сен",
"Окт", "Ноя", "Дек");
var curr_date = d.getDate();
var curr_month = d.getMonth();
var curr_year = d.getFullYear();
return m_names[curr_month] + " " + curr_date + ", " + curr_year + ' '+ curr_hour + ":" + curr_min + " " + a_p;
}
{
var text = $('#imessage').val();
if(text != '')
{
sendText(text);
receiveText(text);
}
}
function scrollDown(div)
{
div.animate({ scrollTop: 10000 }, "slow");
}
function sendText(text)
{
var conversation = $('#conversation');
var button = $('#send_btn');
var date = new Date();
var newTime = $('<div class="time"><p>'+ getDate() + '</p></div>');
newTime.hide();
conversation.append(newTime);
var newText = $('<div class="text sent"><div class="reflect"></div><p>' + text + '</p></div>');
newText.hide();
conversation.append(newText);
newText.show('normal');
newTime.show('fast');
scrollDown(conversation);
disable(button);
$('#imessage').val('');
}
function receiveText(smsText)
{
var button = $('#send_btn');
var newText = $('<div class="text receive"><div class="reflect"></div><p></p></div>');
var newImg = $('<div class="text receive"><div class="reflect"></div><p></p></div>');
newImg.hide();
newText.hide();
var conversation = $('#conversation');
var sender = $('#phone').val();
}
function getDate()
{
var a_p = "";
var d = new Date();
var curr_hour = d.getHours();
if (curr_hour < 12)
{
a_p = "AM";
}
else
{
a_p = "PM";
}
if (curr_hour == 0)
{
curr_hour = 12;
}
if (curr_hour > 12)
{
curr_hour = curr_hour - 12;
}
var curr_min = d.getMinutes();
curr_min = curr_min + "";
if (curr_min.length == 1)
{
curr_min = "0" + curr_min;
}
var m_names = new Array("Янв", "Фев", "Мар",
"Апр", "Май", "Июн", "Июл", "Авг", "Сен",
"Окт", "Ноя", "Дек");
var curr_date = d.getDate();
var curr_month = d.getMonth();
var curr_year = d.getFullYear();
return m_names[curr_month] + " " + curr_date + ", " + curr_year + ' '+ curr_hour + ":" + curr_min + " " + a_p;
}
Просмотреть демо
|
Теги:
|