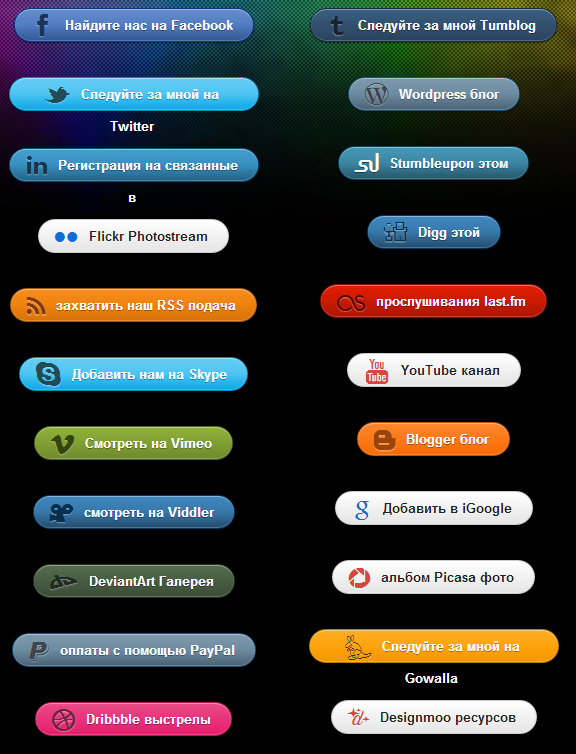
Социальные сервисы стали весьма популярны в последнее время, это и не удивительно, ведь людям подавай общение, ведь каждый хочет делиться чем-то интересным со своими друзьями. По этому веб-мастера стали широко развивать тему социального общение у себя на сайтах, ведь это выгодно всем, как и администратору так и рядовому читателю. Зачастую кнопки социальных сервисов скучны и однообразны, разработчики попросту копируют их друг у друга, что теряет уникальность сайта. В данном уроке мы рассмотрим как создать новые кнопки для социального общения у себя на сайте.
Шаг 1. HTML
Код
<a href="#" class="facebook socialBtn">Like us on Facebook</a>
<a href="#" class="twitter socialBtn">Follow me on Twitter</a>
<a href="#" class="linkedIn socialBtn">Join up on Linked in</a>
<a href="#" class="flickr socialBtn">Flickr Photostream</a>
<a href="#" class="rss socialBtn">Grab our RSS feed</a>
<a href="#" class="skype socialBtn">Add us on Skype</a>
<a href="#" class="vimeo socialBtn">Watch on Vimeo</a>
<a href="#" class="viddler socialBtn">Watch on Viddler</a>
<a href="#" class="deviantart socialBtn">deviantART gallery</a>
<a href="#" class="paypal socialBtn">Pay using PayPal</a>
<a href="#" class="dribbble socialBtn">Dribbble shots</a>
Шаг 2. CSS
Код
.facebook {
background: #668cca;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9ImcyNzAiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMTAwJSIgeTE9IjEwMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgo8c3RvcCBzdG9wLWNvbG9yPSIjMzQ1OTk2IiBvZmZzZXQ9Ii4wNSIvPjxzdG9wIHN0b3AtY29sb3I9IiM1MzdFQzMiIG9mZnNldD0iLjUyNSIvPjxzdG9wIHN0b3AtY29sb3I9IiM2NjhDQ0EiIG9mZnNldD0iMTAwIi8+CjwvbGluZWFyR3JhZGllbnQ+CjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxIiBoZWlnaHQ9IjEiIGZpbGw9InVybCgjZzI3MCkiIC8+Cjwvc3ZnPg==);
background-image: -webkit-gradient(linear, 50% 100%, 50% 0%, color-stop(5%, #345996), color-stop(52.5%, #537ec3), color-stop(100%, #668cca));
background-image: -webkit-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: -moz-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: -o-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: -ms-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
border: 1px solid #013a96;
}
.facebook:hover {
background-image:url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9Imc4NDciIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMCUiIHkxPSIwJSIgeDI9IjAlIiB5Mj0iMTAwJSI+CjxzdG9wIHN0b3AtY29sb3I9IiM0MTcwQkMiIG9mZnNldD0iLjEiLz48c3RvcCBzdG9wLWNvbG9yPSIjNjY4Q0NBIiBvZmZzZXQ9IjEiLz4KPC9saW5lYXJHcmFkaWVudD4KPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnODQ3KSIgLz4KPC9zdmc+);
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(10%, #4170bc), color-stop(100%, #668cca));
background-image: -webkit-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: -moz-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: -o-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: -ms-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: linear-gradient(top, #4170bc 10%, #668cca 100%);
}
.facebook:before {
color: #1c3554;
content: "F";
top: 5px;
}
background: #668cca;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9ImcyNzAiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMTAwJSIgeTE9IjEwMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgo8c3RvcCBzdG9wLWNvbG9yPSIjMzQ1OTk2IiBvZmZzZXQ9Ii4wNSIvPjxzdG9wIHN0b3AtY29sb3I9IiM1MzdFQzMiIG9mZnNldD0iLjUyNSIvPjxzdG9wIHN0b3AtY29sb3I9IiM2NjhDQ0EiIG9mZnNldD0iMTAwIi8+CjwvbGluZWFyR3JhZGllbnQ+CjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxIiBoZWlnaHQ9IjEiIGZpbGw9InVybCgjZzI3MCkiIC8+Cjwvc3ZnPg==);
background-image: -webkit-gradient(linear, 50% 100%, 50% 0%, color-stop(5%, #345996), color-stop(52.5%, #537ec3), color-stop(100%, #668cca));
background-image: -webkit-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: -moz-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: -o-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: -ms-linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
background-image: linear-gradient(bottom, #345996 5%, #537ec3, #668cca 100%);
border: 1px solid #013a96;
}
.facebook:hover {
background-image:url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9Imc4NDciIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMCUiIHkxPSIwJSIgeDI9IjAlIiB5Mj0iMTAwJSI+CjxzdG9wIHN0b3AtY29sb3I9IiM0MTcwQkMiIG9mZnNldD0iLjEiLz48c3RvcCBzdG9wLWNvbG9yPSIjNjY4Q0NBIiBvZmZzZXQ9IjEiLz4KPC9saW5lYXJHcmFkaWVudD4KPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnODQ3KSIgLz4KPC9zdmc+);
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(10%, #4170bc), color-stop(100%, #668cca));
background-image: -webkit-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: -moz-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: -o-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: -ms-linear-gradient(top, #4170bc 10%, #668cca 100%);
background-image: linear-gradient(top, #4170bc 10%, #668cca 100%);
}
.facebook:before {
color: #1c3554;
content: "F";
top: 5px;
}
|
Теги: Источник: http://rudebox.org.ua
|
Скачать: 35_ishodnik.zip (152.2 Kb) Скачан: 78 |